Úvod
Dizajn manuál je základným kameňom úspešného brandingu a marketingu každej spoločnosti. Tento dokument, známy tiež ako brand book alebo style guide, slúži na zaistenie konzistentnosti vizuálnej identity značky naprieč všetkými komunikačnými kanálmi. V nasledujúcich riadkoch sa pozrieme na to, čo by mal dizajn manuál obsahovať, prečo je dôležitý a ako ho efektívne vytvoriť.
Čo je Dizajn Manuál?
Dizajn manuál je komplexný dokument, ktorý definuje vizuálnu identitu značky. Obsahuje pravidlá a smernice pre použitie loga, farebnú paletu, typografiu, obrázky a ďalšie vizuálne prvky v tlačených dokumentoch ale aj online. Cieľom je zabezpečiť, aby všetky vizuálne komunikácie spoločnosti boli jednotné a profesionálne.

Kľúčové Prvky Dizajn Manuálu
1. Logo a Jeho Použitie
Logo je centrálnym prvkom vizuálnej identity každej značky. Dizajn manuál definuje všetky aspekty jeho použitia.
- Varianty loga:
- Plná farebná verzia: Používa sa na bielom alebo svetlom pozadí.
- Čiernobiela verzia: Vhodná pre tlačové materiály, kde farebná tlač nie je možná.
- Negatívna verzia: Biela verzia loga na tmavom pozadí.
- Príklad: Logo Coca-Cola má červenú a bielu verziu, pričom červená sa používa na bielom pozadí a biela na červenom pozadí.
- Minimálna veľkosť loga: Zaručuje, že logo bude vždy čitateľné.
- Príklad: Logo Apple nesmie byť menšie ako 16 px na digitálnych médiách.
- Ochranná zóna okolo loga: Priestor okolo loga, ktorý nesmie byť narušený inými grafickými prvkami.
- Príklad: Ochranná zóna loga Nike je definovaná šírkou písmena „N“ zo slova „Nike“.
- Nevhodné použitia loga: Príklady nesprávneho používania, ako napríklad zmena farby loga, skreslenie alebo pridanie tieňov.
- Príklad: Logo McDonald’s nesmie byť zmenené na iné farby ako červenú a žltú.
2. Farebná Paleta
Farebná paleta je zásadná pre udržanie konzistentného vzhľadu značky.
- Primárne a sekundárne farby: Definujú hlavné a doplnkové farby značky.
- Príklad: Primárne farby pre značku Google sú modrá, červená, žltá a zelená. Sekundárne farby môžu byť rôzne odtiene týchto farieb.
- RGB, CMYK a Hex kódy: Presné definície farieb pre digitálne aj tlačové použitie.
- Príklad: Hex kód pre modrú farbu Facebooku je #1877F2.
- Pravidlá pre kombinácie farieb: Odporúčania, ako farby kombinovať pre rôzne účely.
- Príklad: V dizajn manuáli značky Slack sú odporúčané kombinácie pastelových farieb pre pozadia a tmavšie odtiene pre text.
3. Typografia
Typografia zahŕňa výber a použitie písem, ktoré značku reprezentujú.
- Primárne a sekundárne písma: Hlavné a doplnkové písma značky.
- Príklad: Primárne písmo značky Apple je San Francisco, zatiaľ čo sekundárne môžu byť Helvetica alebo Arial.
- Veľkosti a štýly písma: Definície pre rôzne textové prvky, ako nadpisy, podnadpisy a bežný text.
- Príklad: Nadpisy môžu byť v písme s veľkosťou 24 pt a tučné, zatiaľ čo bežný text 12 pt a normálny štýl.
- Pravidlá pre zarovnanie a riadkovanie: Usmernenia pre vizuálnu čistotu a čitateľnosť textu.
- Príklad: Text v dokumentoch spoločnosti Microsoft by mal byť zarovnaný naľavo s riadkovaním 1,5.

4. Obrazové Materiály
Obrazové materiály prispievajú k vizuálnemu štýlu značky.
- Štýl a tón fotografií a ilustrácií: Určuje, aké typy obrázkov sa majú používať.
- Príklad: Značka Airbnb používa fotografie s priateľským a autentickým tónom, často zachytávajúce reálnych ľudí a miesta.
- Pravidlá pre použitie obrázkov: Ako obrázky umiestňovať, aké filtre používať, a aké rámy sú povolené.
- Príklad: Fotografie v materiáloch spoločnosti Instagram sú často svetlé a farebné, s minimálnymi úpravami.
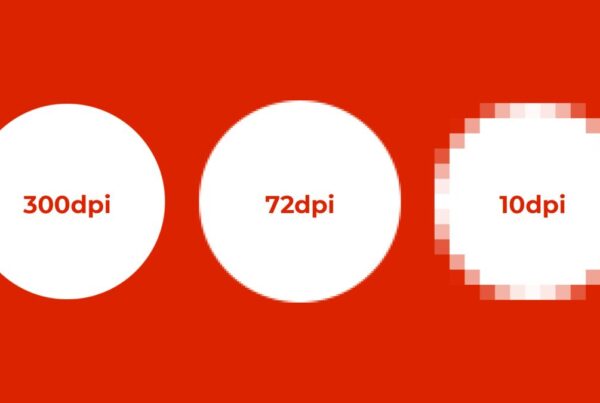
- Zákaz používania určitých typov obrázkov: Čo sa nesmie používať, aby sa zachoval konzistentný vzhľad.
- Príklad: Google nepoužíva v marketingových materiáloch fotografie s nízkym rozlíšením alebo výraznými vodotlačami.
5. Grafické Prvky
Grafické prvky zahŕňajú rôzne dizajnové komponenty, ktoré dopĺňajú vizuálnu identitu.
- Ikony, ilustrácie, vzory a textúry: Definície a pravidlá pre použitie týchto prvkov.
- Príklad: Ikony značky Dropbox sú jednoduché, minimalistické a používané v modrej farebnej palete značky.
- Pravidlá pre ich kombinácie a použitia: Ako grafické prvky kombinovať a používať.
- Príklad: V dizajn manuáli značky Spotify sú definované kombinácie čiernej a zelenej farby pre ikony a ilustrácie.
6. Tón a Štýl Komunikácie
Tón a štýl komunikácie určujú, ako značka komunikuje so svojím publikom.
- Pravidlá pre slovník a jazykové prostriedky: Aké slová a frázy používať, aby komunikácia bola v súlade so značkou.
- Príklad: Slack používa priateľský a neformálny tón, často s humorom a empatickým prístupom.
- Prístup k písaniu: Formálny vs. neformálny tón, ako písať e-maily, blogy, sociálne médiá a ďalšie texty.
- Príklad: Značka Apple používa čistý, jednoduchý a sofistikovaný štýl v komunikácii, vyhýbajúc sa technickým žargónom.
Záver
Dizajn manuál je neoddeliteľnou súčasťou každej úspešnej značky. Každý z týchto prvkov prispieva k vytvoreniu jednotného a konzistentného vzhľadu, čo zabezpečuje, že značka bude vnímaná profesionálne a dôveryhodne. Kvalitný dizajn manuál poskytuje jasné a konkrétne smernice pre všetky vizuálne a komunikačné aspekty, čím uľahčuje prácu dizajnérom, marketérom a všetkým, ktorí so značkou pracujú.

Tlačte dokumenty v tlačiarni SmarPrint a získajte tak maximálnu kvalitu a výsledok, s ktorým budete spokojní.